As part of the Academia Panel, I was kindly invited by the Machinations crew and got the chance to demonstrate our final project for our Innovative Game Mechanics course. As I was entering my 3rd year as a game design student at Bahçeşehir University Digital Game Design (BUG), my mentality was changing on how games’ systems work. The key was to figure out how everything in a game was based on resource management throughout a mechanic.
Even the most unusual values and parameters could be classified as resources, which makes Machinations a golden tool for balancing a game on a diagram. For example, variables like character speed or traveled distance would be resources that the player usually does not pay attention to during gameplay. However, thanks to our course, I learned that these are the crucial anchors for a game to function properly when it comes to the design of it.
Converting Mechanics Into Numbers
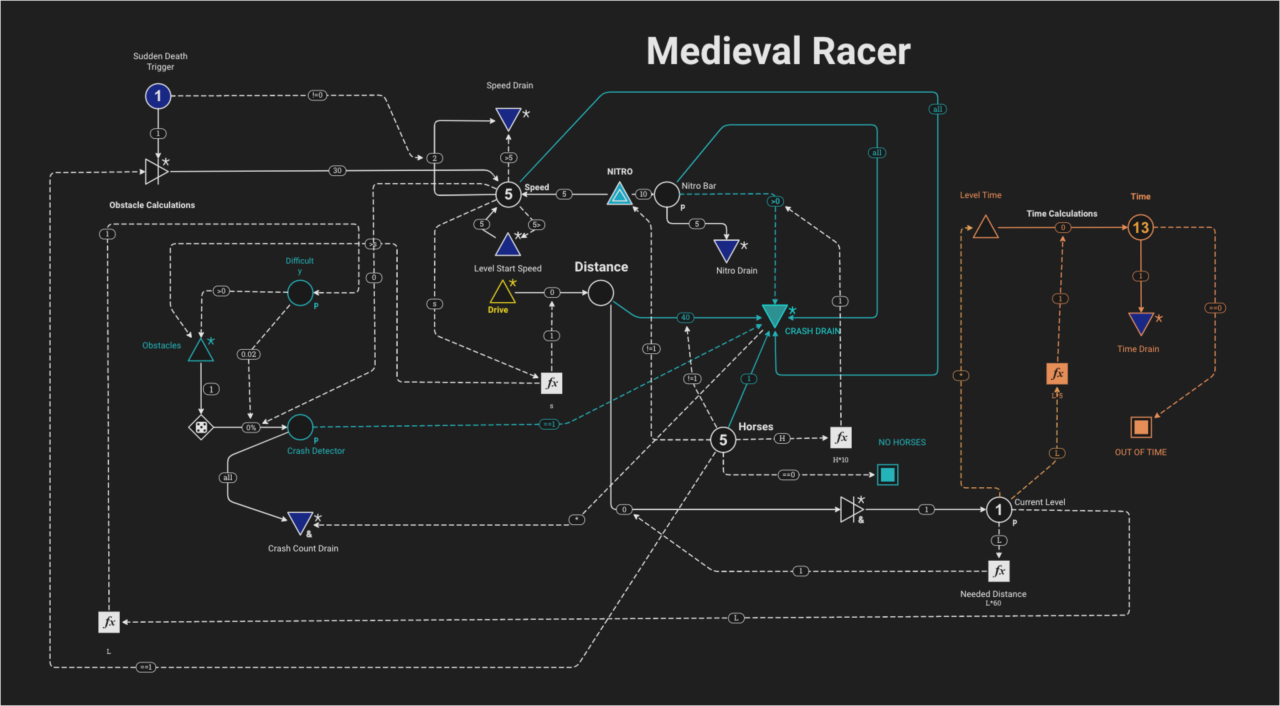
The most important period of the preparation phase of this project was the realization process for needed resources in a game that builds up a system that works. At the end of the day, my team and I decided on building an endless runner where the player controls a cart with a nitro system that has been operated with 5 horses.
In addition, there is a nitro limit, but unlike the trivial one, it can be overshot. If that happens, however, this will overtire one of the horses and makes the user lose 1 horse. If the player crashes, it will do the same effect and make the player lose a horse again. Losing all of the horses or exceeding the allowed time would end the game completely. Hence, the horse amount could be seen as health points as well.
Since this was an endless runner, the prioritized resource would be the distance traveled. With this being the core, it got easier for us to form a chained system of gameplay. The current speed would convert itself to distance, where distance would determine the level the player is in. Each time a level is completed, the level pool would reference itself to bonus time given. The difficulty amount would build according to the current level and with a %2 multiplier of the current speed since it would be harder to avoid the obstacles within greater velocities.
It was helpful to have interactive components in our diagram. The project was always planned as a game with no end theoretically. The core mechanic would be tied to the nitro button no matter what and having a pressable source in our diagram was extremely useful in order to demonstrate the player’s behaviour.
Balancing the Game with Machinations
Once all the planned chains of mechanics were elaborated, it was not so hard to balance the game since the whole system can be seen under one page thanks to Machinations. It was easier for us to catch any design mistakes or gameplay issues once we overviewed the whole diagram as one whole system.
For instance, at first, we realized that it was possible to pass the first level without even using the nitro, meaning this would eliminate the challenge of the core mechanic, which was overshooting the nitro limit. As a solution, we actually diminished the time given and increased the difficulty multiplier by %1.
Another example would be our additional mechanic that we added to the game at the end of the project. When there is only one horse left, it would be pointless to keep the cart. So what we did was to reward yet penalize the player for a very last run. It was decided to give the player a constant speed boost and no chance to exhaust the last horse with the nitro system, as we disable it exclusively for the last horse. So we eliminated the trouble of trying to stay fast, yet increasing the difficulty via the extra speed. However, after many different simulations, it was obvious that 35 would be our sweet spot for the bonus speed amount.
As an extra note, not every component was used for the same purposes. Some of them were used to simulate the time system in the game. Some other ones were used to indicate that they are for fail conditions, for example crashing into an obstacle. There are also optimization-related components where they are not really a part of a mechanic but effective in applying natural laws, such as losing speed or draining down the remaining time. Eventually, a legend was necessary to showcase everything cleanly, with the beauty of color-coding.
Conclusion
It should be stated that this project was never implemented into a game engine or a 3D environment. Knowing this, it is really sensational how we balanced the game without even seeing it thanks to the diagram.
For us, it was worrying to create a complete simulation without having the game itself. However, in time we got fascinated by many different scenarios that could be showcased on our game via different resource management techniques. As we got more confident on Machinations and its syntax, it was possible for us to implement more exotic mechanics into our final project.
The whole process was like getting into a chilly but relaxing pool. Eventually, everything felt much more comfortable with Machinations and our game. Ultimately I am planning to create even more diagrams on future projects, as it really can lighten up the path that has been followed on designing a game or a mechanic itself.